Top 20 Nice And Simple Lightbox Image Editor Showcase For Web Developers

The Griddler jQuery Plugin transforms basic HTML into a fully customizable grid with animated lightbox to display images, video iframes and multimedia content.Each grid can link to a page or display content in a fullscreen animated lightbox
Lightbox supports images, video and iframes of any size

Original media lightbox that we have coded, with image, vimeo, youtube or iframe support. The lightbox can be used when a thumbnail is clicked to display media content.

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Fully Responsive Grid and Lightbox
Lightbox with slideshow (play, pause, auto-play)
IE was showing fat images in the lightbox and now is fix
Fixed a small console errors and also a small bug when you click to fast the next button in the lightbox

Hooks into youtube, and displays the image of the track on the script, linked to the jQuery video gallery for that track in a lightbox, and links to download the track from iTunes ( this is NOT affiliate linked )

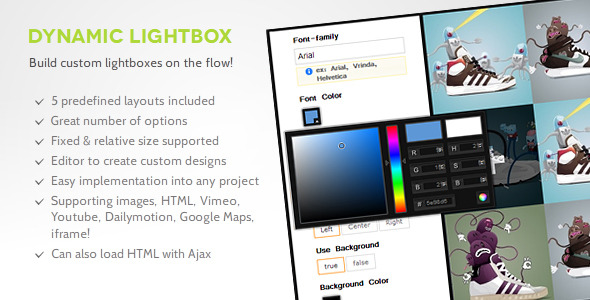
Dynamic Lightbox offers you an application with a visual editor to create almost any kind of custom lightbox with just one file!This provides virtually unlimited options. Make sure to check out the preview and play around with the options to create your perfect lightbox! JQuery version: 1.Editor to create your own design

When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, no action or open a webpage. The lightbox can display images, iframe (html pages) and videos loaded from YouTube or Vimeo.Thumbnail’s description or thumbnail’s media icons: each thumb can have a short description with a transparent background under it or a media icon which represents a link, iframe, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the jQuery animate background color and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. The lightbox can display images, iframe (html pages) or videos loaded from YouTube or Vimeo. Also the grid can be set when a thumbnail is pressed to do nothing, this way it can be used as a simple image gallery wall.Lightbox main features.Iframe support: The lightbox can display HTML pages, all you have to do is to include the link of your page that you want to display.Image support: The lightbox can load and display .Zoom and panning support for images: The images can be zoomed in and out or paned, this way you can see the image in great detail (optional).

OneSlider is a Responsive Slider jQuery plugin that is not only used to show your banners or image gallery hover CSS but also allow to CSS button tutorial for each slide.TileBox – Modern Responsive LightBox CSS
MetroBox – Responsive LightBox

NACHO Lightbox is the perfect plugin for showcasing images, videos, iframes and even ajax in a modern and usable manner that is available on every device. Deep linking – So when someone shares your image will be taken directly to that image.

Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)

ZoomBox Lightbox Intro – top
ZoomBox 2 – The Photographer’s Lightbox ! What makes ZoomBox unique to the other lightbox scripts ? In short – quality, user-friendliness, design and jQuery social media tabs download connectivity.ZoomBox Lightbox Features
the only lightbox script that does deeplinking right – most lightbox scripts use hashes for delivering the deeplink, but the problem with that is that facebook likes for example will not get counted for the photo the user is viewing in the ZoomBox, but for the entire page instead.unique ability to zoom on photos – this is the perfect lightbox script for photographers to showcase their work because on any image, your visitor can zoom it and see the marvelous details you capture in your art.ZoomBox Lightbox Updates
[add] big image control from touch devices
and a larger image is shown,

Includes three optional lightbox plugins (fancyBox, colorBox and prettyPhoto); although it is possible to user other lightbox solutions
No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option to assign custom Class Name to all items that can be opened via Lightbox (in case you want to use a different Lightbox solution than the ones included; can be used to target these Classes specifically)
14. jQuery UI Modal

- you can use your custom url to replace the Facebook logo for your own image
Visual Frontend Text Editor for Wordpress

flat color for HTML text effects generator blocks, but any image or video file you want. The image or video overlays can be further enhanced with
The script work much in the same way as cufon does, by taking text and transforming it into a live image using the canvas tag,
editor and generator called the Visual Builder.

Image Gallery with Vertical Thumbnail Navigator
Slider can be put anywhere (lightbox, or any container)

JackBox – A slider wordpress plugin with Real Social Sharing
Create a lightbox that worked on mobile devices, even smartphones.Create a lightbox where every image, video and song can be individually shared.Options to set the lightbox thumbnail width and height
Option to preload graphics for a smoother lightbox experience
If none are chosen, and the lightbox item is a clickable thumbnail to begin with, JackBox will grab and resize that thumbnail instead.If these options aren’t available, JackBox will then attempt to grab the large version of the jQuery lightbox image gallery download and resize it.On jQuery lightbox mobile the page behind the lightbox will scroll to the top.When sharing via Facebook, only the lightbox item’s link will get posted. Any image and title that gets posted will be explicitly chosen by Facebook.Experience with editing raw HTMLIf you use a WYSIWYG editor to build your websites, JackBox is not for you
PREVIEW IMAGE SOCIAL BUTTONSKim Peterson





